==接口测试测试维度==
概要 1 2 接口的概念: 接口就是系统或者组件之间的交互点, 通过这些交互点可实现数据的交互
分类:
按照协议划分 : http 、tcp、 ip
按照语言进行划分: Java、 go、 c++…
按照范围划分
1 2 3 系统之间的接口: 多个内部系统之间的交互, 内部系统和外部系统之间的交互 程序内部的接口: 方法与方法之间, 模块与模块之间的交互
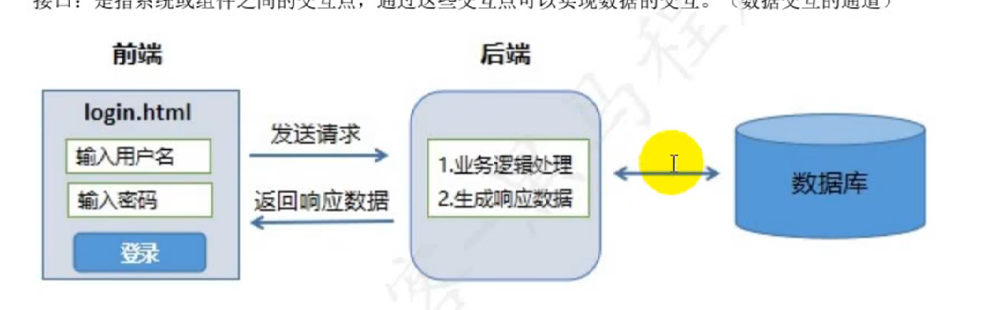
接口测试 是对系统或组件之间的接口进行测试,主要是校验数据是否正确、传递和控制管理过程,以及相互逻辑依赖关系
接口测试的原理
1 2 3 模拟客户端向服务器发送请求 ,服务器接受请求之后进行相应的业务处理。 并向客户端返回响应数据,检查响应数据是否符合预期。 ----- 主要针对的测试目标: 服务器
**接口测试的特点: **
测试可以提前介入, 提早发现bug。 符合质量控制前移的理念
可以发现一些页面操作发现不了的问题
接口测试低成本高效益(可以实现自动化测试)
不同于传统的单元测试,接口测试是从用户的角度对系统进行全面的检查
**接口测试的实现方式: **
使用测试工具(jmeter 、 postman、fiddler)
通过编写自动化测试代码来实现(python + Requests框架)
HTTP协议 概要: 协议 : 就是双方都要遵守的规则
**什么是HTTP协议: **
超文本传输协议, 是一个基于请求和响应模式的、应用层的协议,也是互联网应用最广泛的协议
HTTP特点:
支持客户端/服务器模式
简单快速
灵活
无连接
无状态
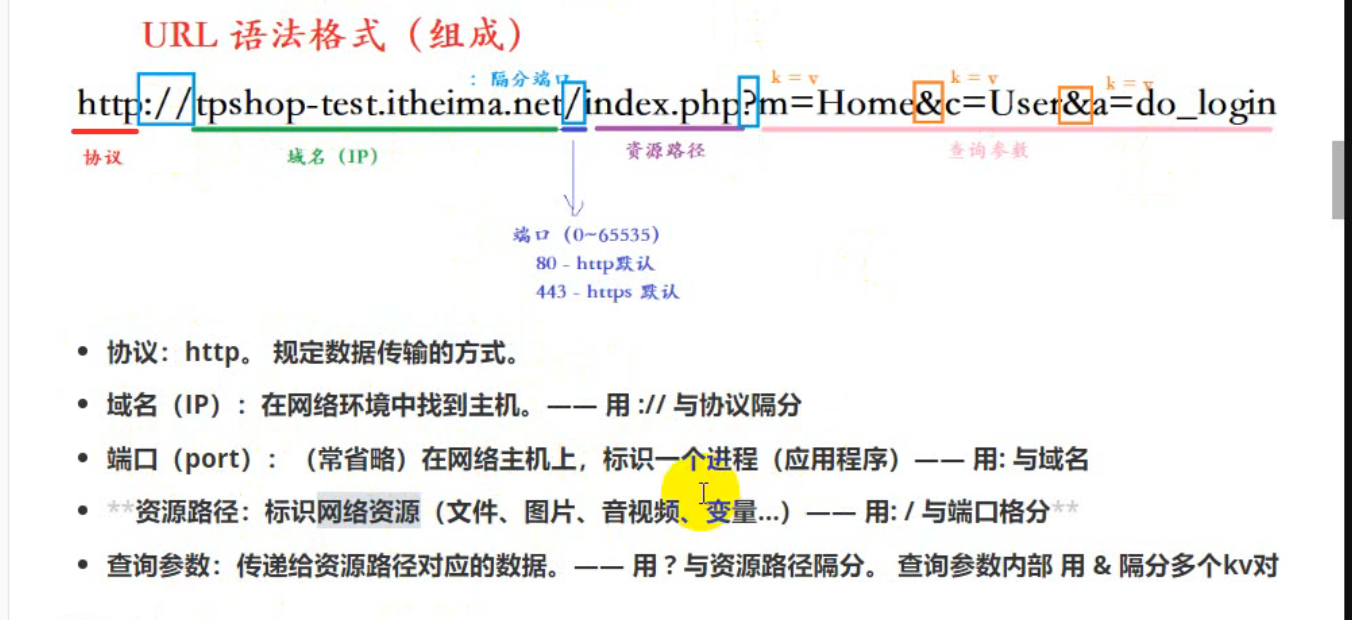
**URL: **
1 2 3 4 5 定义 : 统一资源定位符,是互联网标准资源的地址。HTTP通常用URL来建立链接和传输数据 ------- 格式: http://www.baidu.com
URL每部分代表的含义及其组成
HTTP请求 一个HTTP请求通常由以下几部分组成:
请求行:包含请求方法、请求的URL和HTTP协议的版本号,例如:GET /index.html HTTP/1.1
请求头部:包含请求的一些元数据,例如:Host、User-Agent、Accept、Content-Type等等。请求头部是以键值对的形式进行设置的。
空行:请求头部和请求体之间必须有一个空行。
请求体:一些请求方法,如POST,PUT等需要在请求体中携带数据,例如:表单数据、JSON数据、XML数据等等。由请求头部中的content-Type决定
请求头部的各个信息:
HTTP请求头包含了客户端向服务器发送的各种元数据,这些元数据描述了请求的特征、客户端的信息以及客户端期望的响应内容。以下是一些常见的HTTP请求头部信息及其解释:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 1. Accept:指定客户端能够接收的内容类型,例如:text/html、application/json、image/png等等。 2. (★★★)Accept-Encoding:指定客户端能够接收的内容编码方式,例如:gzip、deflate、br等等。 3. Accept-Language:指定客户端的语言偏好,例如:en-US、zh-CN等等。 4. Cache-Control:指定客户端的缓存策略,例如:max-age、no-cache等等。 5. Connection:指定客户端与服务器的连接类型,例如:keep-alive、close等等。 6. Content-Length:指定请求体的长度。 7. (★★★★★)Content-Type:指定请求体的类型,例如:application/x-www-form-urlencoded、multipart/form-data等等。 8. Host:指定请求的目标主机名和端口号。 9. User-Agent:指定客户端的身份标识,例如:Mozilla/5.0 (Windows NT 10.0; WinHTTP请求头包含了客户端向服务器发送的各种元数据,这些元数据描述了请求的特征、客户端的信息以及客户端期望的响应内容。以下是一些常见的HTTP请求头部信息及其解释: 10. Accept:指定客户端能够接收的内容类型,例如:text/html、application/json、image/png等等。 11. Accept-Encoding:指定客户端能够接收的内容编码方式,例如:gzip、deflate、br等等。 12. Accept-Language:指定客户端的语言偏好,例如:en-US、zh-CN等等。 13. Cache-Control:指定客户端的缓存策略,例如:max-age、no-cache等等。 14. Connection:指定客户端与服务器的连接类型,例如:keep-alive、close等等。 15. Content-Length:指定请求体的长度。 16. Content-Type:指定请求体的类型,例如:application/x-www-form-urlencoded、multipart/form-data等等。 17. Host:指定请求的目标主机名和端口号。 18. User-Agent:指定客户端的身份标识,例如:Mozilla/5.0 (Windows NT 10.0; WinHTTP请求头包含了客户端向服务器发送的各种元数据,这些元数据描述了请求的特征、客户端的信息以及客户端期望的响应内容。以下是一些常见的HTTP请求头部信息及其解释: 19. Accept:指定客户端能够接收的内容类型,例如:text/html、application/json、image/png等等。 20. Accept-Encoding:指定客户端能够接收的内容编码方式,例如:gzip、deflate、br等等。 21. Accept-Language:指定客户端的语言偏好,例如:en-US、zh-CN等等。 22. Cache-Control:指定客户端的缓存策略,例如:max-age、no-cache等等。 23. Connection:指定客户端与服务器的连接类型,例如:keep-alive、close等等。 24. Content-Length:指定请求体的长度。 25. Content-Type:指定请求体的类型,例如:application/x-www-form-urlencoded、multipart/form-data等等。 26. Host:指定请求的目标主机名和端口号。 27. User-Agent:指定客户端的身份标识,例如:Mozilla/5.0 (Windows NT 10.0; Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
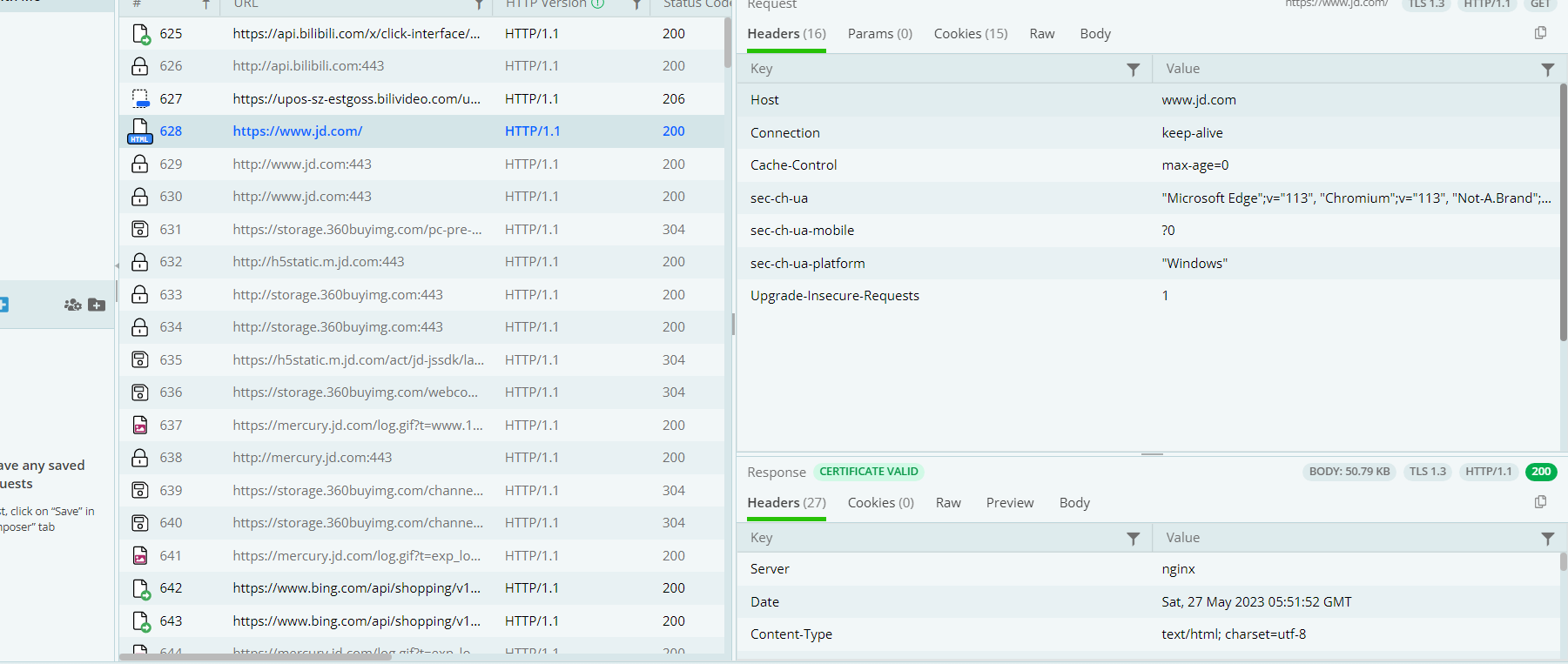
抓包验证Fiddler 打开fiddler , 然后再浏览器中输入请求地址,点击即可。
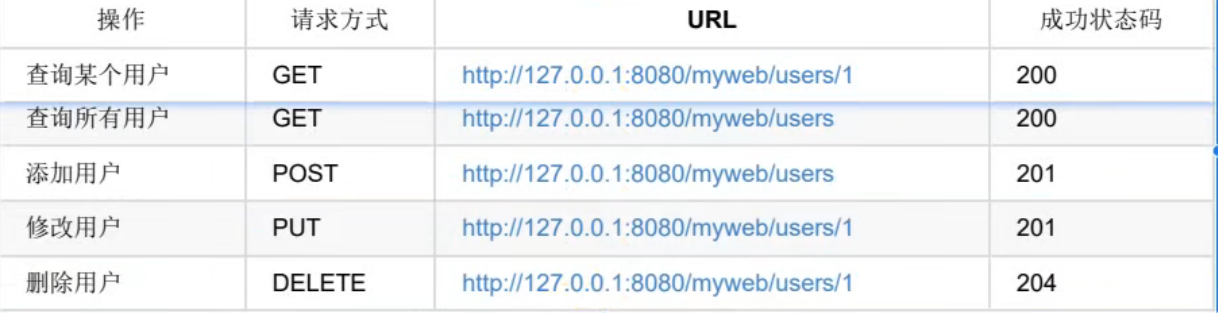
传统风格的接口
对于方法的划分不够明确,只是用get and post两种。
对于url不唯一,统一操作对应不同的url
状态码比较单一
RESTFul风格
每个url都代表一种资源
客户端与服务器之间,传递这种资源的某种表现层
客户端通过四个HTTP动词(get/post/update/delete),对服务器资源进行操作
接口之间传递的数据最常用的格式位JSON
接口测试的流程 1 2 3 4 5 6 7 1. 需求评审 2. 接口文档分析 3. 设计测试用例 4. 执行测试用例 5. 接口缺陷管理与跟踪 6. 生成测试报告 7. 接口自动化持续集成
接口(API)文档的作用 通过接口文档我们才能产生接口测试用例
1 2 定义: 一般来说是由开发人员所编写的,用来描述系统所提供接口信息的文档。开发人员也是根据接口文档来进行开发, 并需要一直遵守维护
**接口文档的作用: **
1 2 3 1. 能够让开发人员更好的配合, 提高工作效率 2. 项目迭代或者项目人员迭代时, 方便后期人员查看和维护 3. 方便测试人员进行测试
接口文档的结构:
基本信息【资源路径、请求方法、接口描述】
请求参数【请求头、请求体】
返回数据【状态码、 错误码、 错误信息】
写测试用例的好处:
防止测试点漏测,条理清晰
方便配置测试工具
功能测试
1 2 比如登录接口、注册接口等等... 直接进行单个接口测试
1 2 3 4 5 按照实际的用户使用场景,梳理接口业务场景 组织业务场景时, 一般只需要做正向测试即可, 因为在此之前我们已经完成了单接口测试, 此时只需要按照实际的业务场景进行功能连调测试。 - 一般建议用最少的用例测试最多的例子
1 2 3 后期还会有功能性能测试 and 安全测试 本节不作为重点去写
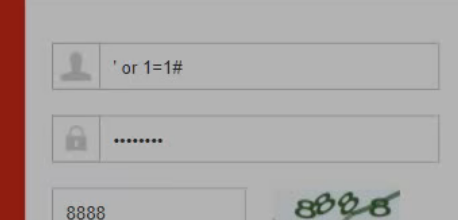
SQL注入的漏洞
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 测试用例: 为了测试Web应用程序是否受到SQL注入攻击的威胁,您可以使用以下测试用例: 1. 基本SQL注入测试用例: 尝试在输入参数中注入简单的SQL语句,例如: 输入参数:' or 1=1 -- 这个输入参数可以将SQL注入到SQL语句中,将查询条件修改为1=1,从而绕过身份验证和访问控制等机制。 2. 注入SELECT语句测试用例: 尝试在输入参数中注入SELECT语句,例如: 输入参数:1; SELECT * FROM users -- 这个输入参数可以将两条SQL语句注入到SQL查询中,第一条SQL语句会查询id=1的用户,第二条SQL语句会查询所有用户的信息,从而泄露数据库中所有用户的信息。 3. 注入UPDATE语句测试用例: 尝试在输入参数中注入UPDATE语句,例如: 输入参数:1; UPDATE users SET password='123456' WHERE id=1 -- 这个输入参数可以将两条SQL语句注入到SQL查询中,第一条SQL语句会查询id=1的用户,第二条SQL语句会将该用户的密码修改为'123456',从而修改了数据库中的数据。 4. 注入DELETE语句测试用例: 尝试在输入参数中注入DELETE语句,例如: 输入参数:1; DELETE FROM users WHERE id=1 -- 这个输入参数可以将两条SQL语句注入到SQL查询中,第一条SQL语句会查询id=1的用户,第二条SQL语句会将该用户从数据库中删除,从而删除了数据库中的数据。 5. 注入UNION语句测试用例: 尝试在输入参数中注入UNION语句,例如: 输入参数:1; UNION SELECT * FROM users -- 这个输入参数可以将两条SQL语句注入到SQL查询中,第一条SQL语句会查询id=1的用户,第二条SQL语句会查询所有用户的信息,并将两条查询结果合并到一起,从而泄露数据库中所有用户的信息。 6. 注入子查询语句测试用例: 尝试在输入参数中注入子查询语句,例如: 输入参数:1; SELECT * FROM users WHERE id=(SELECT id FROM users WHERE name='admin') -- 这个输入参数可以将两条SQL语句注入到SQL查询中,第一条SQL语句会查询id=1的用户,第二条SQL语句会在users表中查询name为'admin'的用户的id,从而绕过身份验证和访问控制等机制,并获取管理员账户的访问权限。
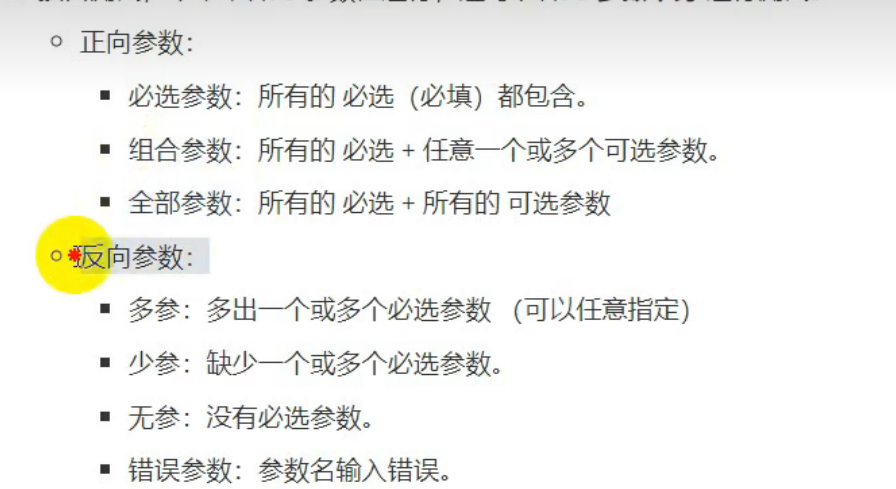
与手工测试不同之处 1 2 3 4 5 1. 接口测试主要是测参数对应的参数值是否正确 非1: 手工测试主要是测输入到数据框的数据是否正确 2. 接口测试还可以对参数本身进行测试 #2: 只对数据进行测试
与手工相同之处
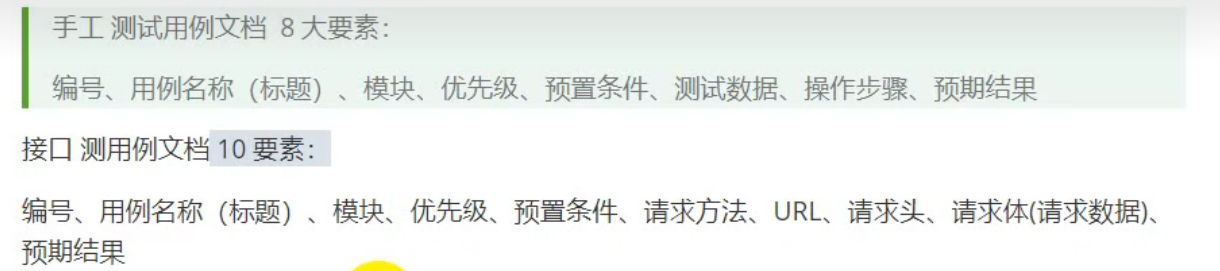
测试用例的八大要素 and 测试文档的要素
编号
用例名称
模块
优先级
前置条件
请求方法
URL
请求头
请求体(请求数据)
预期结果
login_1
登录成功
登录
p1
账号存在 && 密码正确
POST
{协议 + 域名} /api/sys/login
Content-Type: application/json
{“usernmae”: “leicunwu”,”password”: “leicw”}
状态码:200
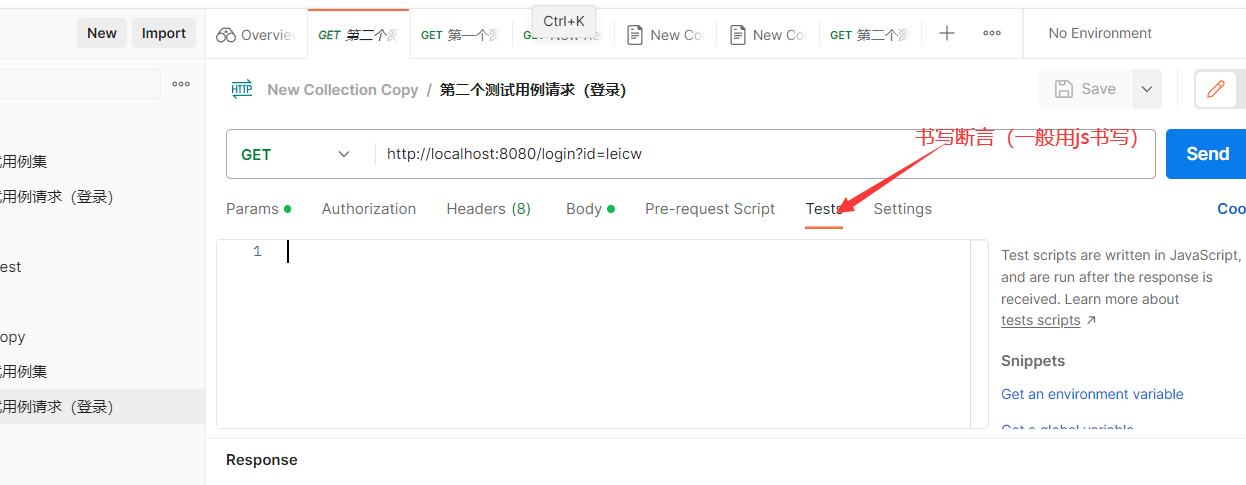
用Postman管理测试用例
使用基本和ApiFox相同
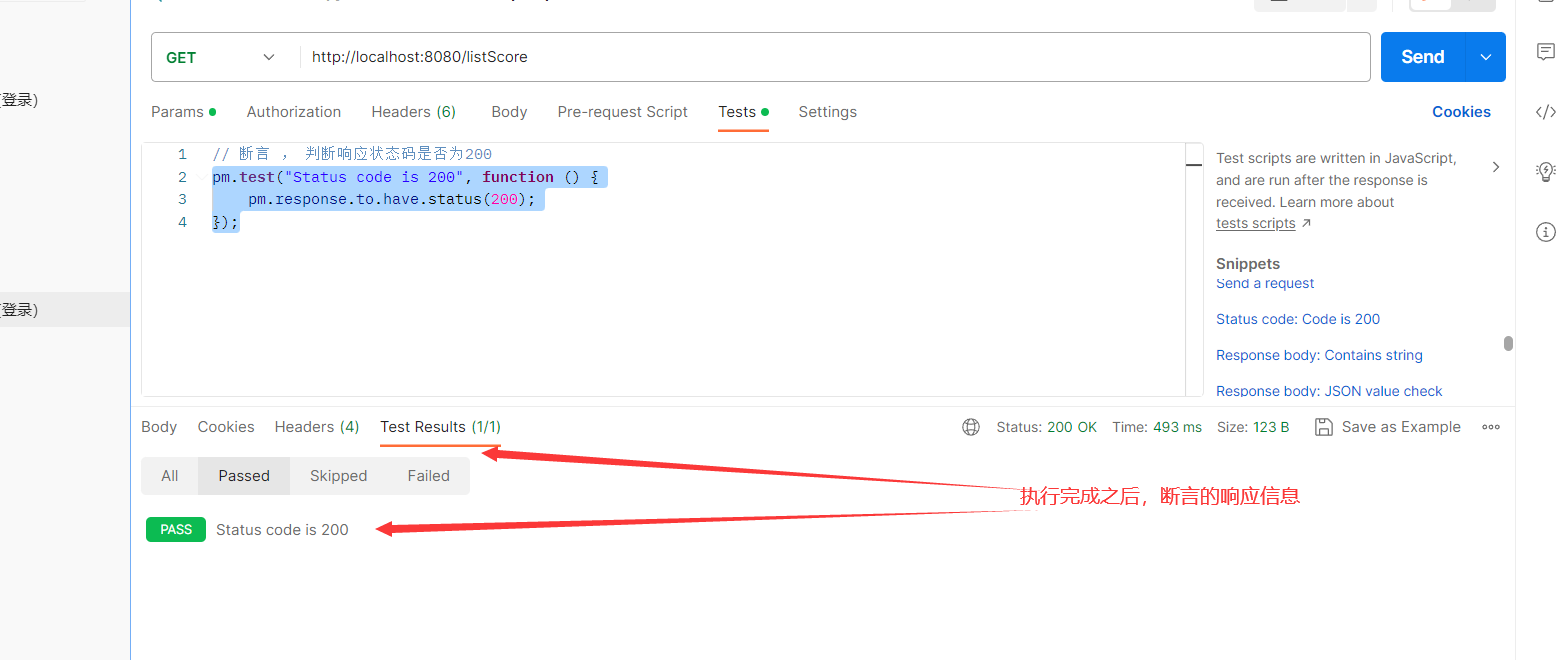
==断言:==
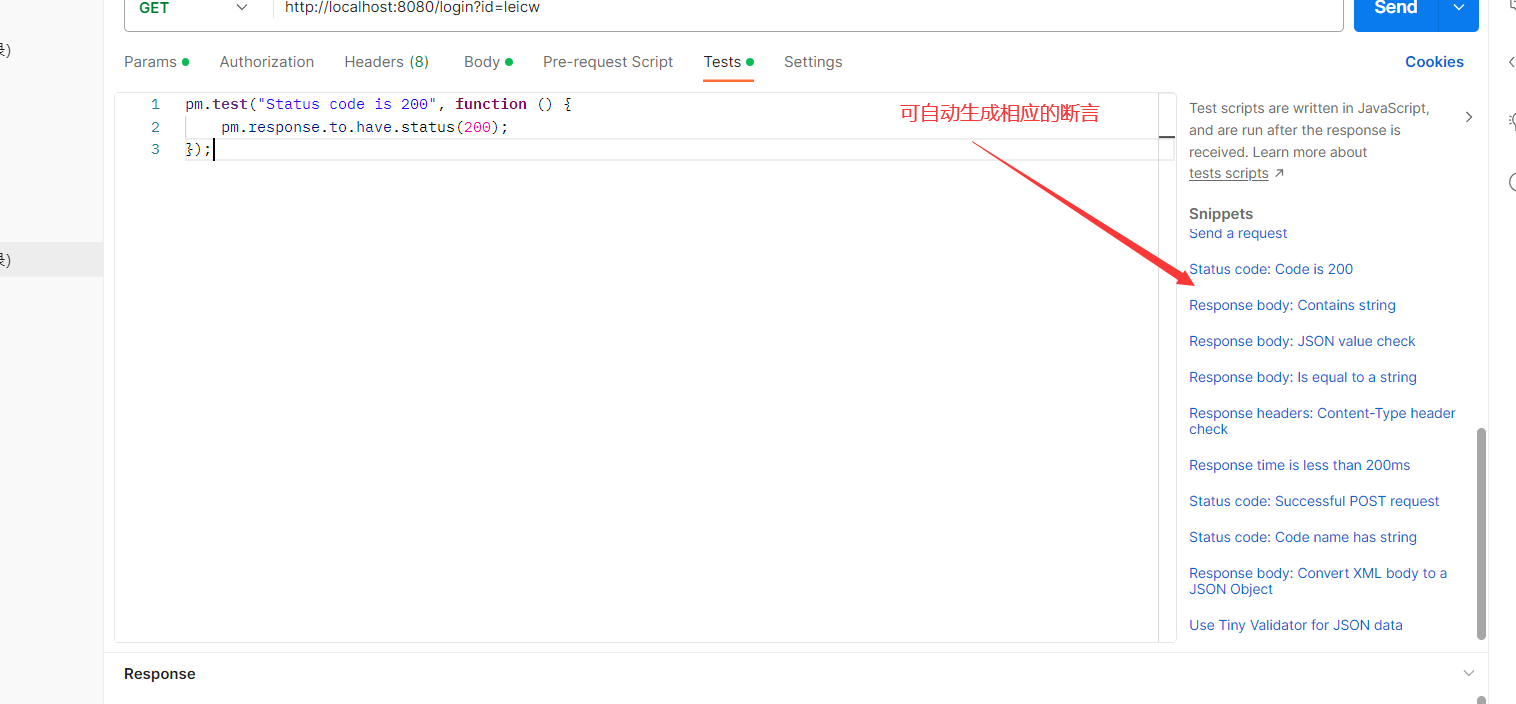
断言实例
解释
1 2 3 4 1. pm.test() 函数用于定义一个测试用例,该函数接受两个参数:测试用例的名称和一个匿名函数,该匿名函数包含了测试用例的具体实现逻辑。 2. 匿名函数中的 pm.response.to.have.status(200) 语句用于检查 API 响应的状态码是否等于 200。如果状态码不等于 200,则测试用例失败,Postman 将输出测试失败的详细信息;如果状态码等于 200,则测试用例通过,Postman 将输出测试通过的信息。 因此,这段代码的目的是测试 API 响应的状态码是否等于 200,以确保 API 的正常运行。如果 API 返回的状态码不是 200,则测试用例将失败,Postman 将输出测试失败的详细信息。
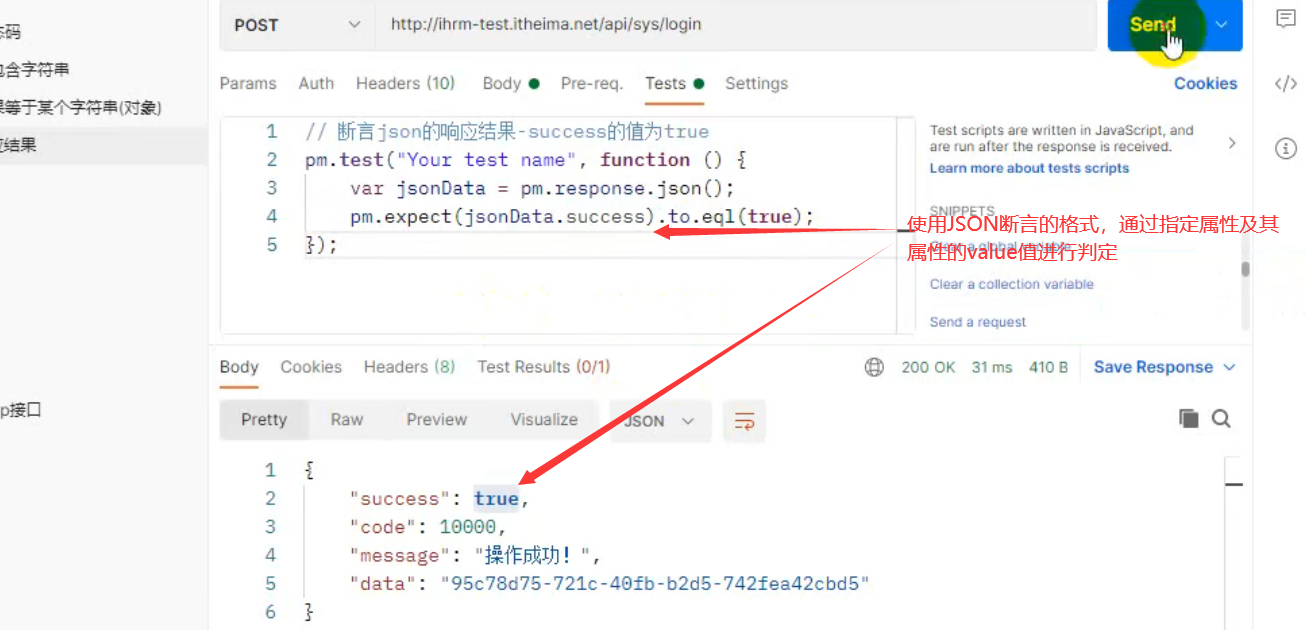
==断言为JSON格式的数据:==
1 2 3 4 5 6 7 8 9 pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); //解释 - pm.test() 函数用于定义一个测试用例,该函数接受两个参数:测试用例的名称和一个匿名函数,该匿名函数包含了测试用例的具体实现逻辑。 - 匿名函数中的 var jsonData = pm.response.json(); 语句用于将响应数据解析为 JSON 格式,并将其存储在 jsonData 变量中。 - pm.expect(jsonData.value).to.eql(100) 语句用于检查 jsonData 中的 value 属性是否等于 100。如果相等,则测试用例通过,否则测试用例失败。【断言指定的属性的类型不能改变】
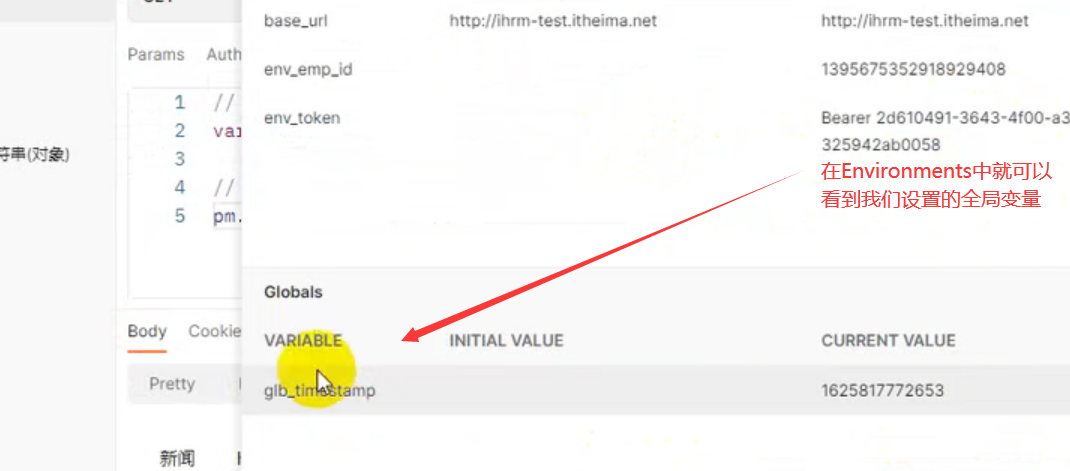
全局变量和环境变量 如果我们想要测试两个接口, 前一个的输入就是等于后一个的输出, 那么我们就可以用一个全局变量来进行记录。
概念 **全局变量: **
**环境变量: **
1 2 3 4 5 环境变量是 - 一个变量只能属于某个环境, 在某一个环境中不可重复定义 - 在环境与环境之间可以定义重复的变量 - 一个环境可以包含多个环境变量 - 常见环境分类: 开发环境、 测试环境、 生产环境
设置变量 **基本语法: **
1 2 3 4 5 6 7 全局变量: pm.globals.set("var_name", value); 环境变量 : pm.environment.set("var_name", value);
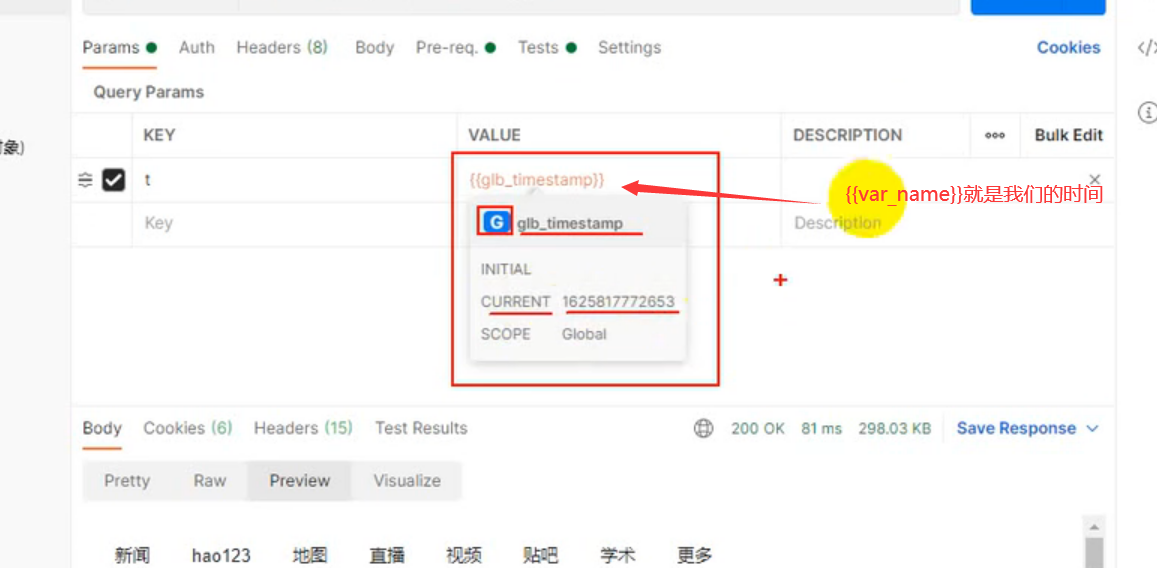
获取变量值: 基本语法:
1 2 3 4 5 6 7 全局变量: (两种) 1. {{var_name}} 2. var value = pm.globals.get("var_name"); 环境变量:(两种) 1. {{var_name}} 2. var value = pm.envirment.get("var_name");
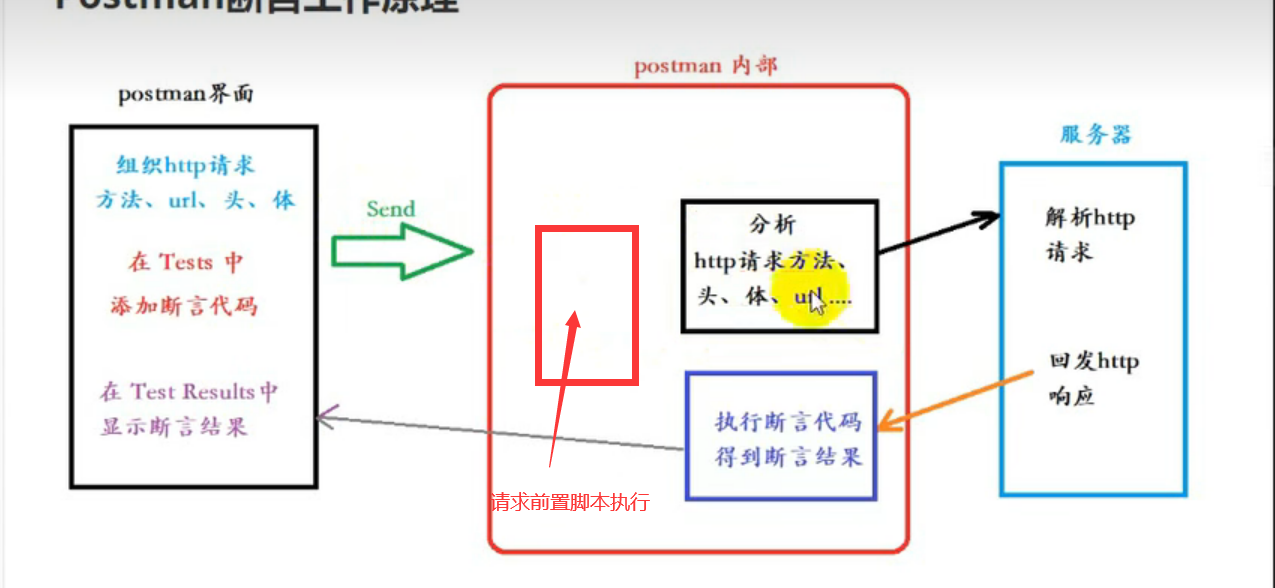
postman请求前置脚本 postman断言工作的原理
应用场景:
**请求前置脚本 : **
1 也就是在请求发送(send)后, 请求前置脚本代码,第一时间被执行,在postman内部实际http请求之前。
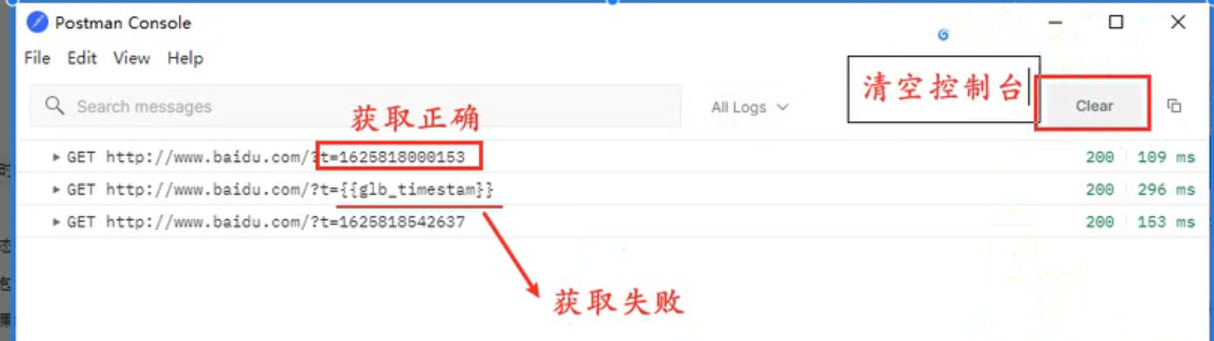
how to used 1 2 3 4 5 通过设置我们需要的得到的变量 比如时间 var timestamp = new Date().getTime() 然后将变量设置为全局变量。
通过上述的方式 ,我们需要设置的变量就已经设置到了全局变量中了
**接下来就是获取: **
**获取结果: **
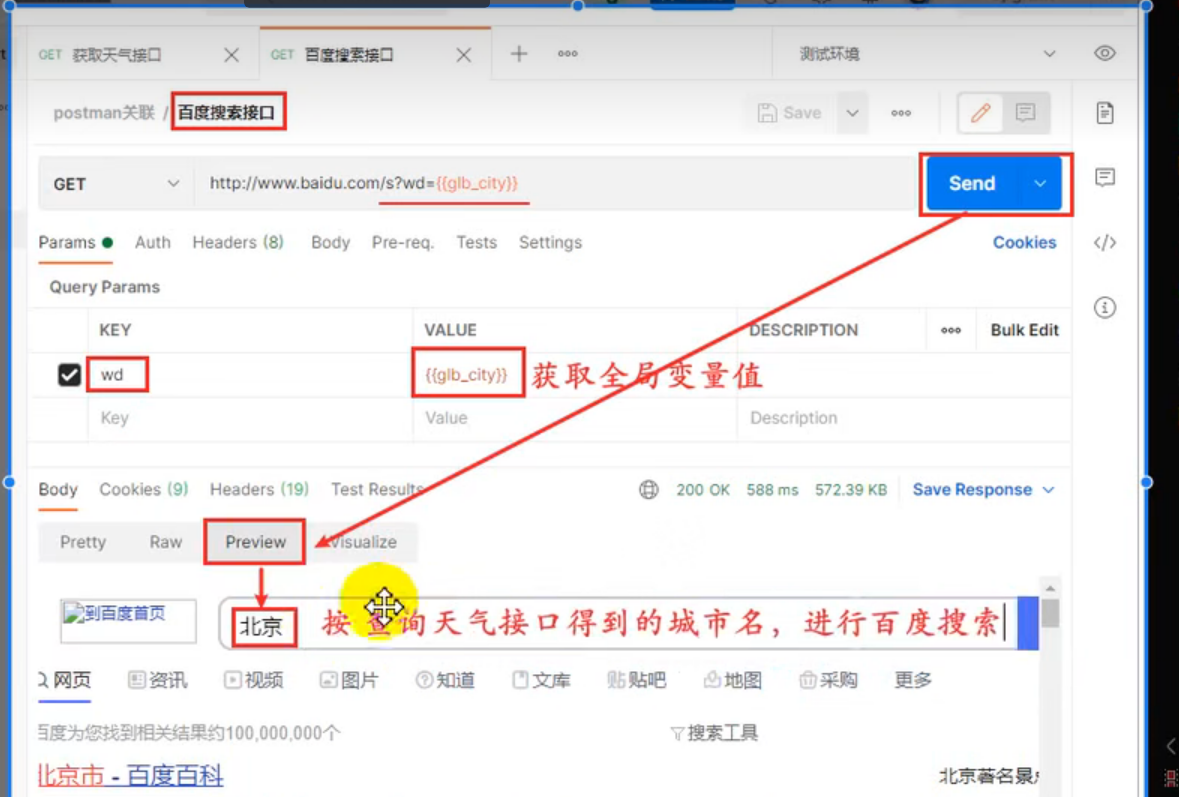
==postman的关联==
应用于多个请求之间, 有数据关联、或依赖关系时 。(用的较多)
==登录—令牌==
1 2 3 4 5 A、B 两个接口 1. 向B接口中发送请求, 获取数据 2. 将数据设置成为全局变量(环境变量)中, 3, A接口 获取全局变量(环境变量) 中的数据, 进行使用
**应用案列: **
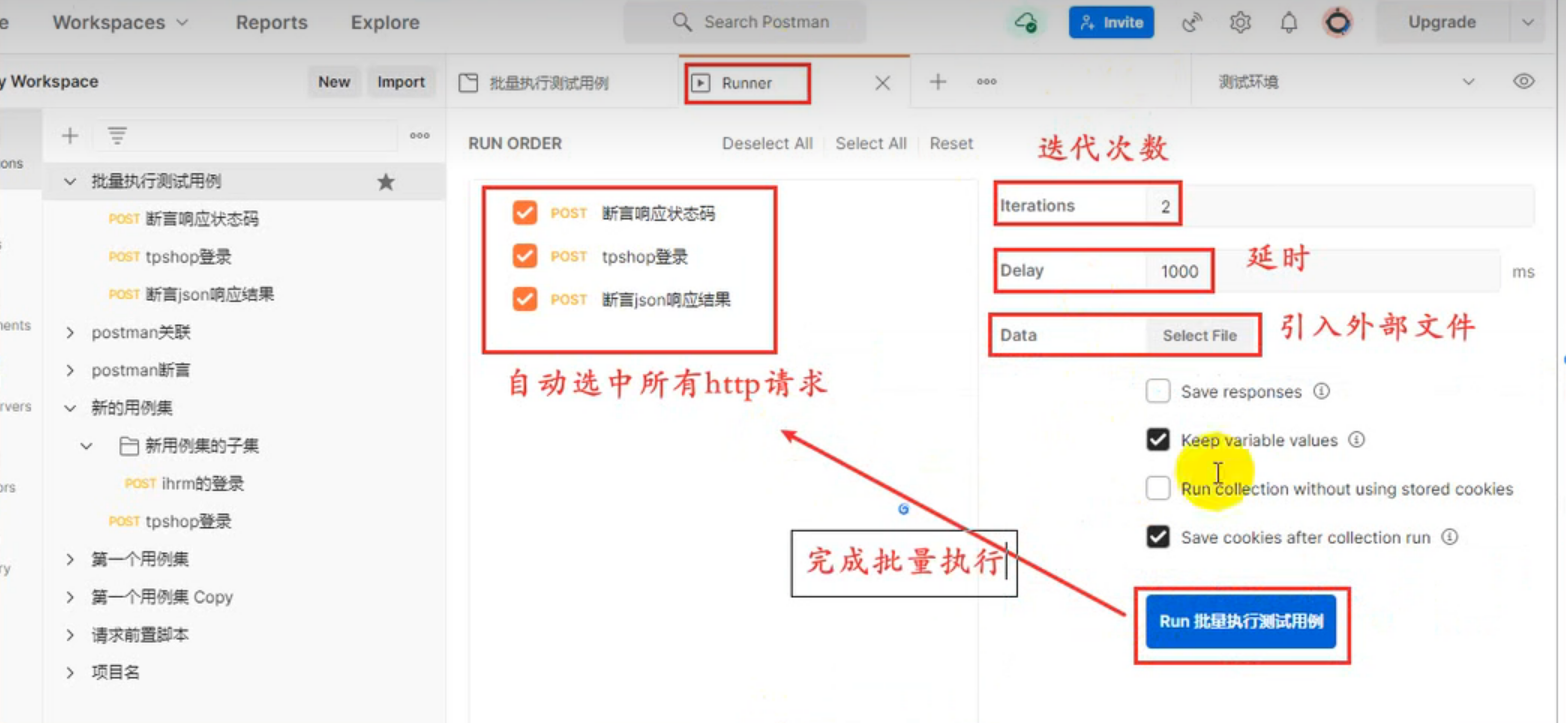
执行测试
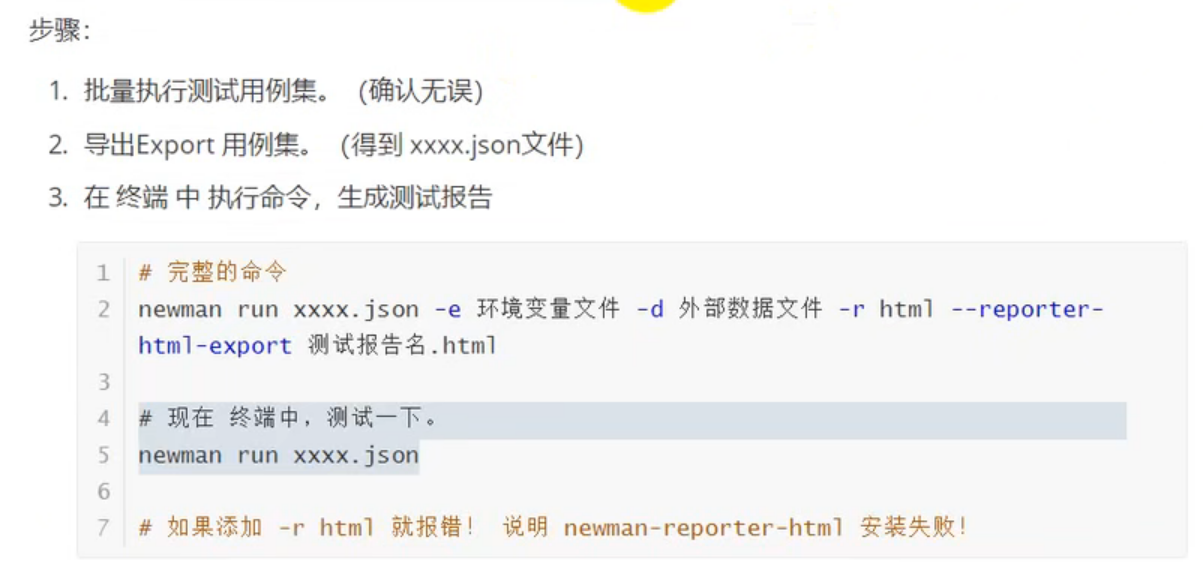
## 使用newman生成测试报告
先进行安装newman
然后通过下面的命令进行生成测试报告
postman读取外部数据文件(专业名称: 参数化)
如果说我们的请求只有请求体或者参数中的数据不同之外, 其他都一样, 那么我们就需要通过参数化 来将数据导入, 让其自动执行即可
两种数据文件格式
CSV : 数据组织形式简单, 适用于大数据的场合
1 2 3 4 5 缺点: 1. 不支持bool类型数据 2. 不支持多参、少参、错误参数的接口测试 3, 不支持复杂数据类型(如嵌套、列表等)
1 2 3 4 5 6 优点 : 完全弥补了CSV格式的缺点 缺点: 1. 相同数据量, json格式的数据文件大小远大于csv格式的文件大小
导入文件 csv文件
创建XXX.csv文件
将数据写入csv文件中
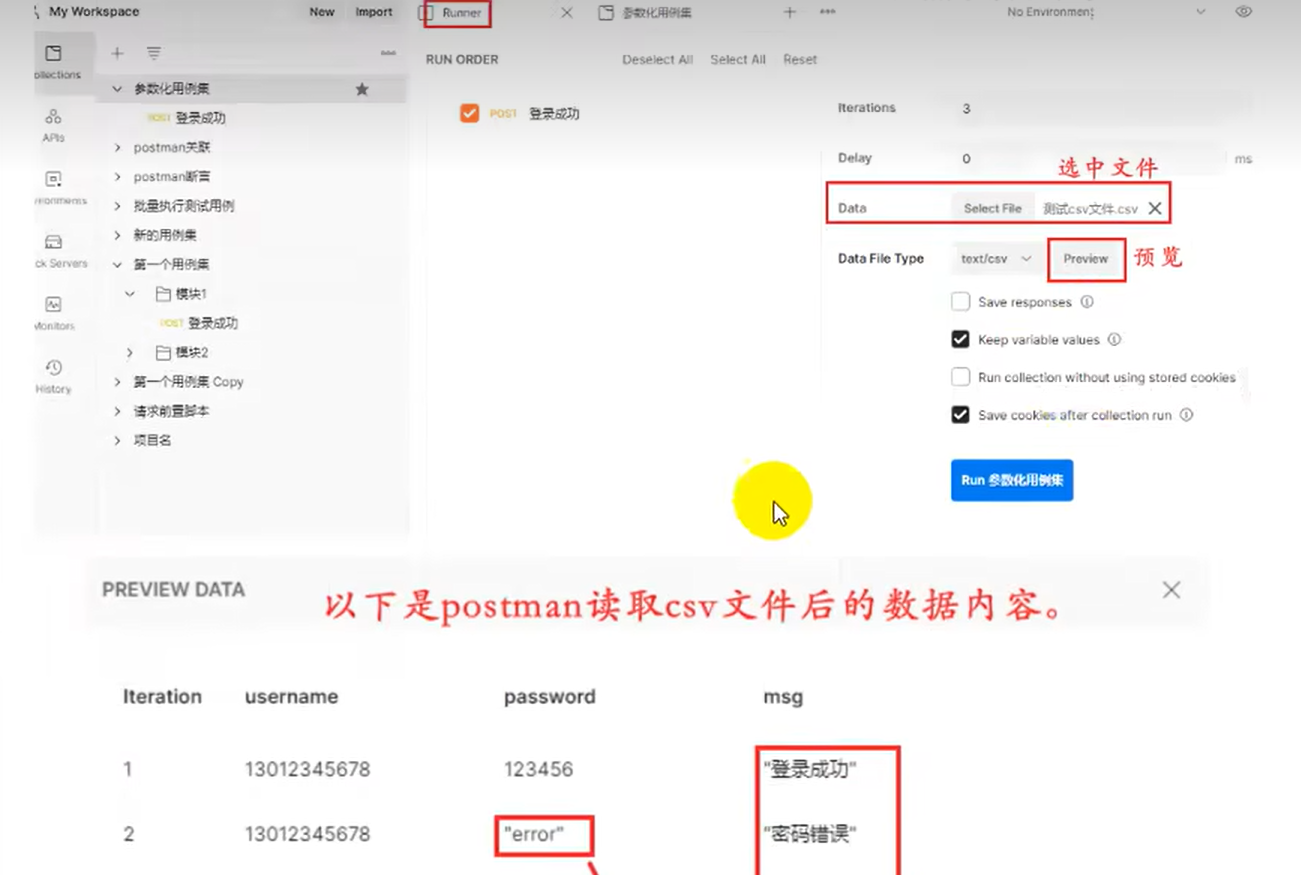
在postman中, 选中使用数据文件的用例集
具体操作步骤:
json文件
创建xxx.json格式的文件
按照json格式的语法写入数据 ,但是要求json内容的最外层必须是[ ]包裹 , 内部是{ }
使用 一般的使用方式主要有两种
1 2 3 格式: 使用{{username}} 包裹 csv文件的字段名 或者 json文件的key
1 2 需要借助postman提供的关键字data后面 跟 csv文件的字段名 或者 json文件的key 格式: data.字段名
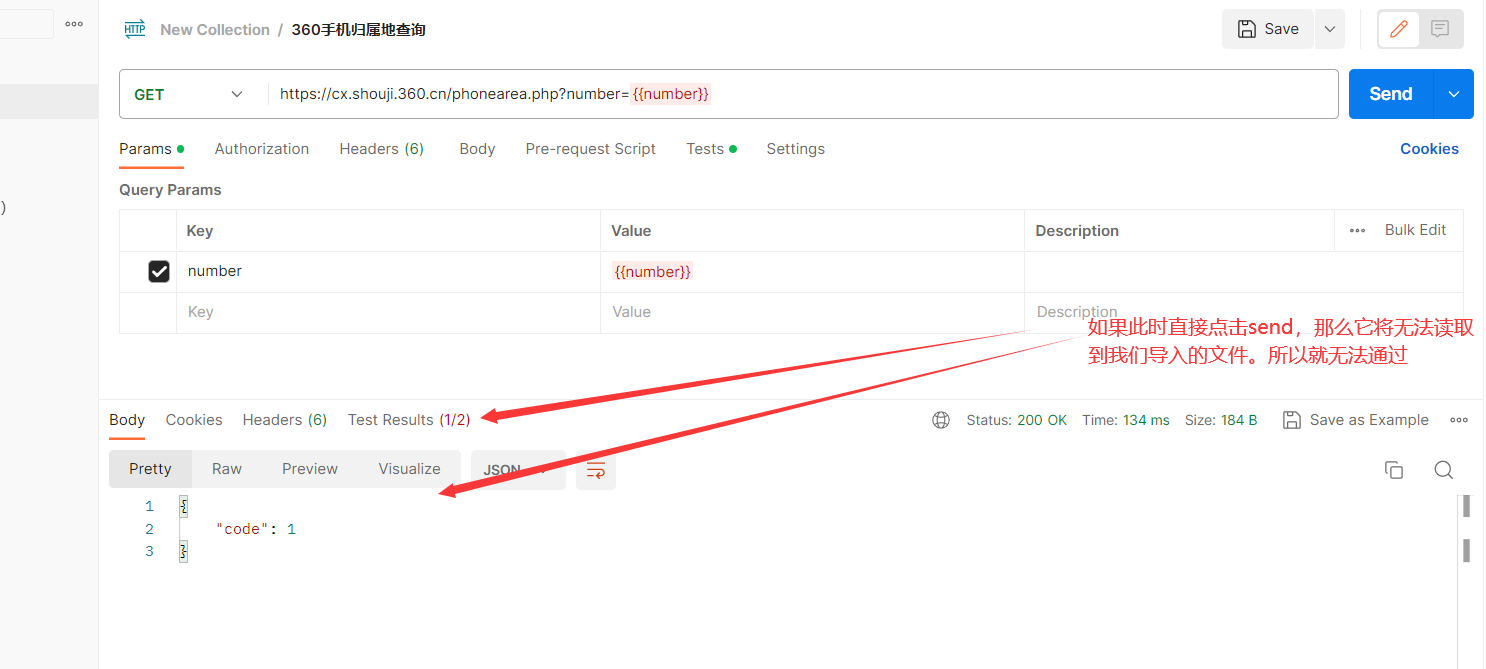
测试
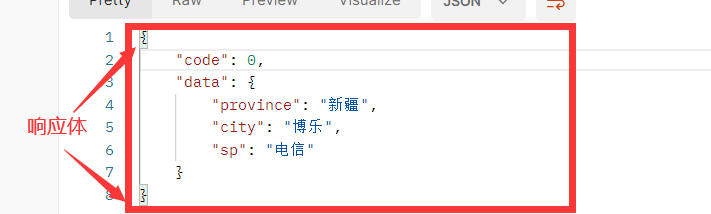
https://cx.shouji.360.cn/phonearea.php?number=13399720059
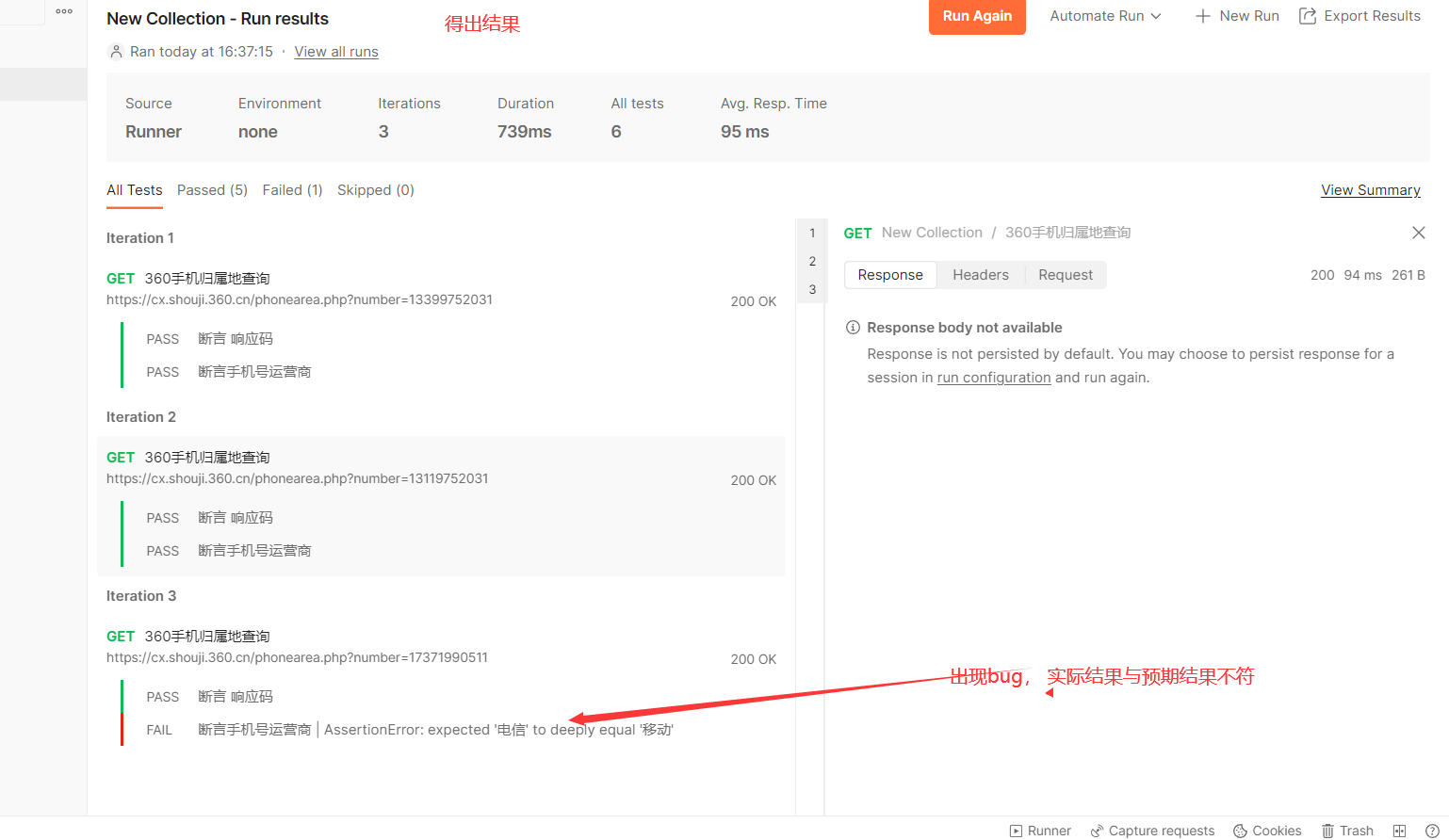
1. 编写断言
首先选择哪种断言方式, 我们这里用到的是断言运营商是否为电信
导入模板
1 2 3 4 pm.test ("Your test name" , function ( var jsonData = pm.response .json (); pm.expect (jsonData.value ).to .eql (100 ); });
更改模板为我们需要的
==进行更改 ==
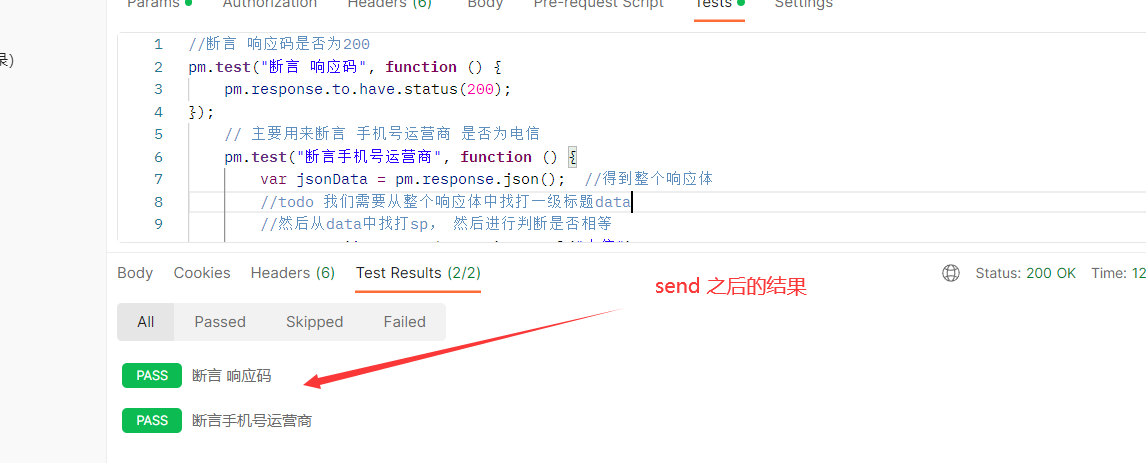
1 2 3 4 5 6 7 8 9 10 11 12 13 pm.test ("断言手机号运营商" , function ( var jsonData = pm.response .json (); pm.expect (jsonData.data .sp ).to .eql ("电信" ); }); pm.test ("断言 响应码" , function ( pm.response .to .have .status (200 ); });
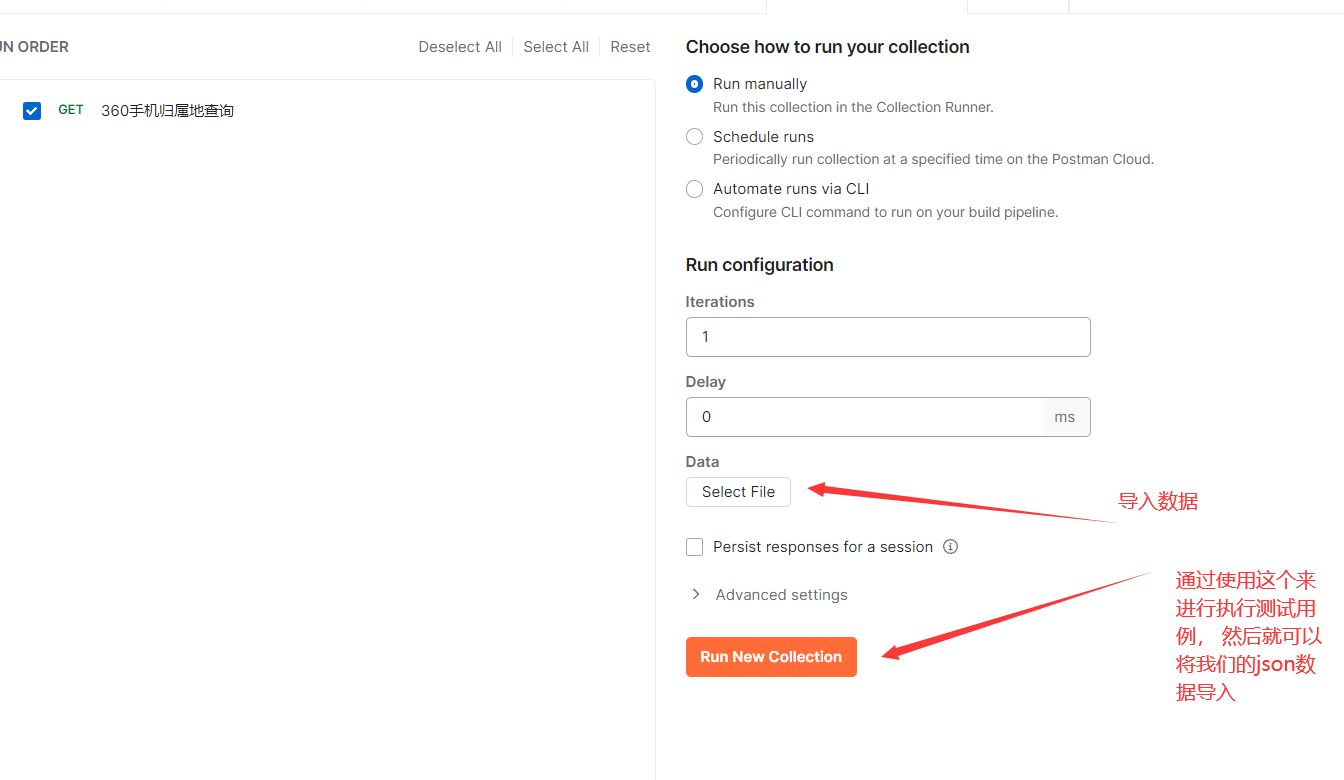
发送请求
导入数据 && 查看数据的响应
运行结果